こんにちは!Xyrox です。
今回は、前回から引き続き、ブログを作成していく上で、私がつまづいた注意点を含めて解説していくシリーズの第2弾です。
前回の記事はこちら。
前回は、サーバーとドメインを取得し、WordPress をインストールしていくタイミングで終了。
今回は、WordPress をインストール後、いくつかセットアップが必要となるので、そちらを紹介していきます。
WordPress をインストール
サーバーを契約したら、そのサーバー内に、まずはWordPress をインストールしましょう。

これを入れないと何も始まらない!
インストールと言っても、PC 本体に入れる必要は全くありません。サーバーに入れましょう。
エックスサーバーやCoNoHa であれば、WordPress インストールの手順が丁寧に書いてあるので、そちらを参照しながら、インストールをしてみてください。
ただし、注意点が3つ!守らないとヤバいことが起きる、ということでもないですが、どちらも守っておくと面倒なことにならず、無難です。
1. 最新バージョンのWordPress をインストールすること。 2. データベースのところは基本いじらずに、新しく作成すること。 3. ユーザーネームとパスワードはWordPress のログインで使うので必ず控えておくこと。
インストールが完了するのに数分かかりますので、ゆっくり待ちましょう。☕️
ウェブサイトをSSL化
インストールが終わったら、すぐにWordPress には飛びつかないこと!
まずは、サイトのSSL化をしましょう。サイトの安全性を高めます。
SSL って何?という方は、以下のサイトにわかりやすく解説してあります。
SSL を実装することにより、サイトユーザーの入力情報などが暗号化され、データを盗み取られる可能性を低くできます。
SSL が実装されているサイトは、http:// ではなく、https:// から始まっています。SSL かをすることで、閲覧者も安心しますし、Google は検索結果表示(ページランク)の基準のひとつにもしています。

このサイトももちろん、SSL化されているので、安心してこの先も読んでくださいね。笑
けど、SSL 実装ってなんか難しそう、、
そう思うかもしれませんが、こちらは契約しているレンタルサーバー会社が代わりにやってくれます!ただし、設定をしないといけないので、注意してください。
エックスサーバーもCoNoHa も両方、無料独自SSL という名前でこのサービスを行っています。
また、SSL を発行する際は、発行者の名前などの情報を登録しないといけませんが、代わりにレンタルサーバー会社が登録するので、個人情報が第三者に見られることもありません。
SSL 実装は時間が少しかかることもあります。確実に終わるまでは、WordPress をいじらないようにしましょう。
これは実体験なんですが、SSL化する前に画像ファイルとかをWordPress にアップロードした結果、SSL化されているものとされていないものが混在してしまい、後々Google のサイト検証でセキュリティにちょっと引っかかるという非常に面倒なことが起こりました。。
WordPress インストール後、焦ったことで数週間後に大きな代償を払わざるを得ないことに。笑
なので、SSL化が確実に出来たら、次に進みましょう。
ポイント: ウェブサイトをSSL 化すること
WordPress にログインしてみる
ここから、WordPress を開いていじっていきます!
まずは、
https://www.自分のサイト名.com/wp-admin
にアクセスしましょう。ログイン画面になるはずです。

こんな感じ。そこで、先ほど控えているはずのユーザーネームとパスワードを入力して、ログインしましょう。
すると、ダッシュボードという画面が表示されると思います。こちらが皆さんのブログの管理センターとなります!

ちなみに、こちらが私のダッシュボード。いろいろいじっているので、初期状態とは異なります。

ここで、ひと段落です。
WordPress テーマを選ぶ
次に、テーマ選びです。
最初に一言:ここは慎重にいきましょう。
テーマは一度選ぶと、変更するのは簡単ではありません。特に、慣れていない方だと一日潰れることもあるので、数ヶ月は同じテーマを使うという覚悟で選びましょう。

てか、テーマって何??
と思う方も多いと思います。WordPress がなぜ便利か?という問いの答えは、ずばりテーマとプラグインです。
テーマは、ブログ全体の見た目や体裁を決めてくれる便利なプリセットのようなものです。巷にある多くのブログは、WordPress にテーマを用いています。

テーマがあるから、サイトの見た目をコーディングしないで済むんだね。
HTML やCSS というプログラミングが既にされているので、ブログを書くことに専念できる、ということです。
なので、テーマ選びは必要、かつ、重要なのです。
WordPress にはデフォルトのテーマが存在します。Twenty なんちゃら、というものがいくつかあると思いますが、正直言って、日本語ブログには不適なものばかりです。
そこで、
そこで、外部テーマがあります!無料で使える優秀なものもたくさんあります。

「WordPress テーマ」って調べると、大量の結果が、、
ここでは、おすすめのテーマを3つ紹介します。
Cocoon
まずこちらは、無料のテーマであるCocoon。シンプルな見た目が特徴です。
無料とは思えないほど多機能で、使い勝手がいいです。このサイトはCocoon を使用しています。
また、そのシンプルさゆえに、カスタマイズがしやすいのも大きなメリットです。
例えば、見た目を少し変えたい、と思った時に、Cocoon に追加でCSS コードを書くことで、簡単にデザインを自分風に変えることができます。
さらに、吹き出しやブログカードなど、ブログを見やすくするための要素も完備しているので、気軽に始めたいという方は、Cocoon で十分だと思います!
Cocoon は有名なテーマなので、何か迷った時にもネットで調べるとたくさんのヘルプサイトが出てくるので、慣れてい方にも最適なブログテーマと言えます。

シンプルさゆえに、他のサイトと被っている感じもしません。
白スニーカーみたいな感じだね!
LION BLOG / LION MEDIA
こちらは、デザインがお洒落なブログテーマです。LION BLOG はブログ向き、LION MEDIA はホームページやニュースサイト向きのデザインとなっています。
私は、最初、LION BLOG でブログを作成していました。デザイン性がなんとなく好きだったので、深く考えずにこちらを選びました。

しかし、ブログを始めて1ヶ月して、テーマを変えました。
LION BLOG って、デザイン性がある分、デザインの型が結構決まっていて、ネットを見ていると、たまに瓜二つのようなサイトデザインがあったりするんです。
Cocoon とは違い、デザインが尖っているので、ひと目で「あ、これあのテーマやな」と、にわかの私でもわかってしまうくらい。
そこで、私は1日を潰し、LION BLOG のデザインを変えるべく、CSS のプログラムを追加したりしていじりました。
しかし、大きなデザイン枠を変えることがうまくできず、苦戦。その結果、Cocoon に移り、抜本的にサイトデザインを変えることにしました。
特に苦戦したところ2つ。
その1:ブログタイトルにロゴとタイトル両方を入れられない+真ん中に配置できない
その2:メニューバーが左端から詰めていくスタイルなのが気になる
その3:デザインはいいが、ミニマルな感じにはできない
これらは私個人が気になったポイントであり、人によっては長所ととらえるかもしれません。また、プログラムの知識がもっとあれば、簡単に解消できる問題かもしれない。
しかし、そんな時間がなかった私は同じくブログを書いている友人から一言。

Cocoon、カスタマイズ性結構あるし、シンプルなデザインで使いやすいよ。
この一言で乗り換え決行!

今のところ、後悔はしていません。
個人的な話ですが、参考になればと思います。
もちろん、LION BLOG も無料テーマの中では最強クラスです。ただ、私という人間一人には結果合わなかっただけ。でもサイトを見て、自分で確認してみるのをお勧めします!
ちなみに、LION BLOG を開発しているFIT は、有料テーマThe Thor も作っています。こちらはカスタマイズ性もSEO 対策もかなりできているようなので、有料テーマを考えている方はこちらも見てみるのをお勧めします。
WING (AFFINGER5)(有料テーマ)
こちらは、SEO やアフィリエイトに強い有料テーマです。
¥14800 となかなか高額ですが、本気で稼ごう!と思っている方は、有料テーマを使うことを考えてみてもいいのかも。
ちなみに、同じ開発者からSTINGER という無料テーマもあります。AFFINGER5 に通ずる機能があるので、そちらを試してみる、というのもアリです。
WordPress テーマのダウンロード
WordPress テーマをダウンロードする際の注意点!WordPress テーマには「親テーマ」と「子テーマ」が存在します。両方ダウンロードしてください。
なぜ子テーマが必要なのか。
それは、デザインをカスタマイズして、CSS コードを変えたいな、と思った時に役立ちます。

そんな、CSS を変えたいなんて思うことはそうそうないよ〜
と思うかもしれませんが、私は1ヶ月で変えたくなりました。笑
CSS を学んだわけではなく、ネットにある情報を足し引きして、書いたりしています。
このCSS を親テーマに直接書き込んだ場合、何がまずいのか??
例えば、CSS をシクってサイトのデザインがぐちゃぐちゃになった場合。子テーマにCSS を書いておけば、CSS を子テーマから消せば、親テーマには基本のデザインが残っています。
さらに、テーマに大幅なアップデートがきた場合。親テーマに直接書き込んでいたものは、またデフォルトに戻ってしまいます。子テーマに書いておけば、無傷で終わる、という。
現時点でよく分からなくても、子テーマもダウンロードしておいてください!損はありませんよ!
ポイント:親テーマ・子テーマ共にダウンロードすること
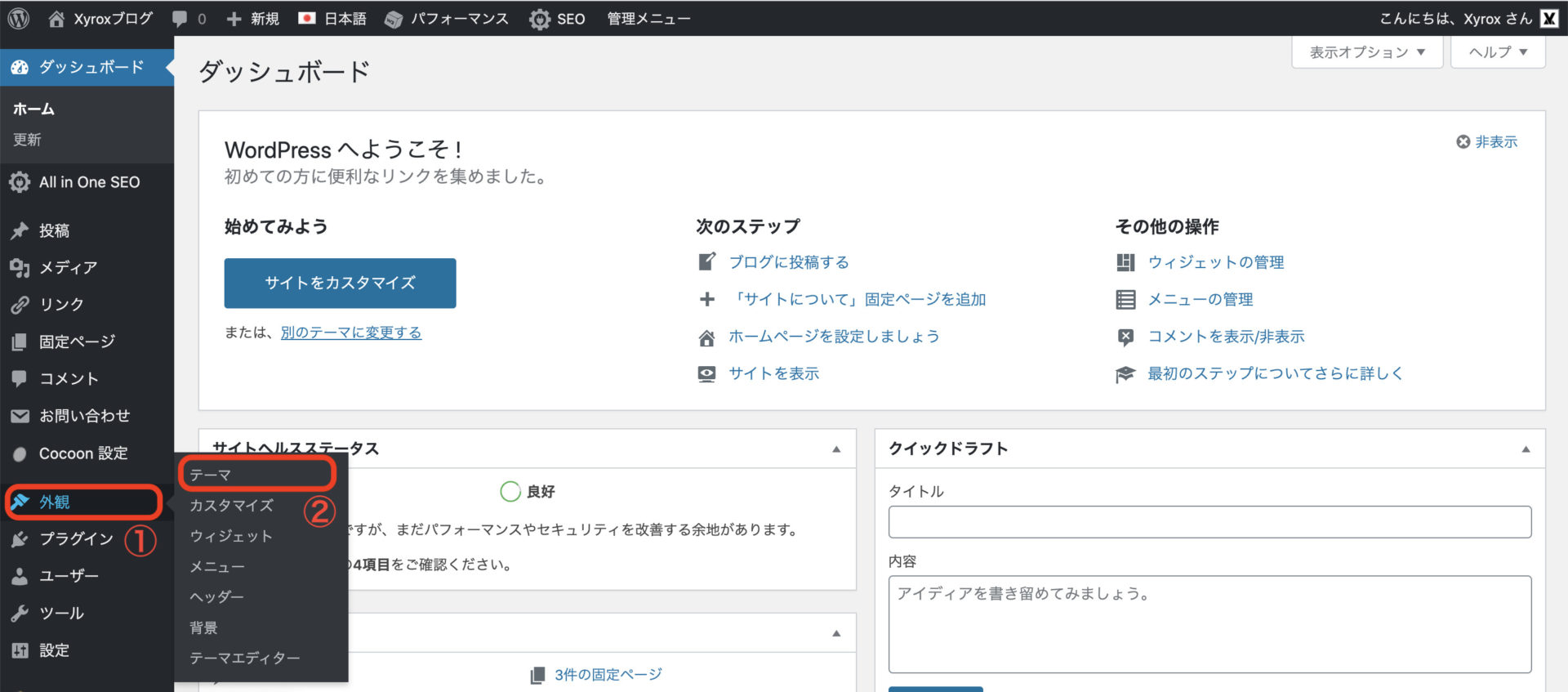
各サイトからダウンロードしたら、ZIP ファイルは開けずにそのまま、WordPress の「テーマ」タブにいきましょう。

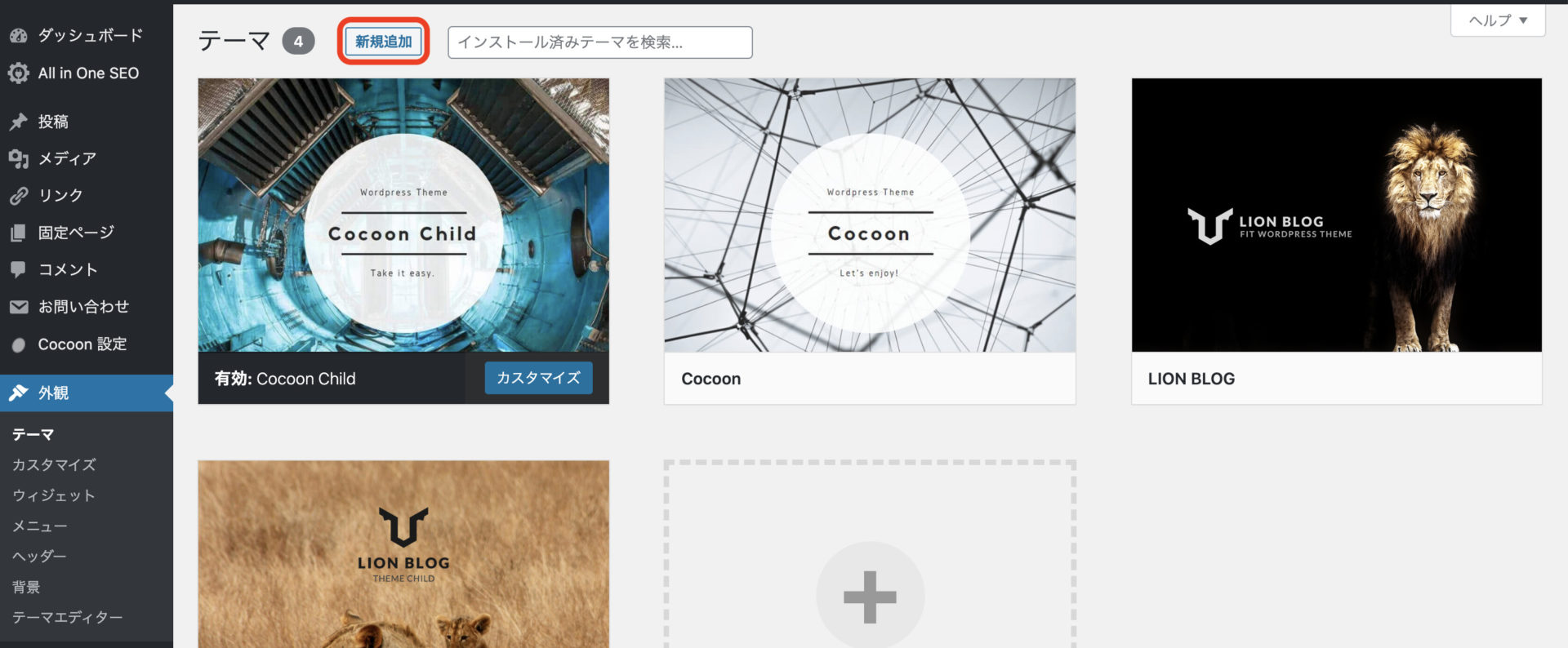
テーマを開いて、左上の「新規追加」をクリックしましょう。

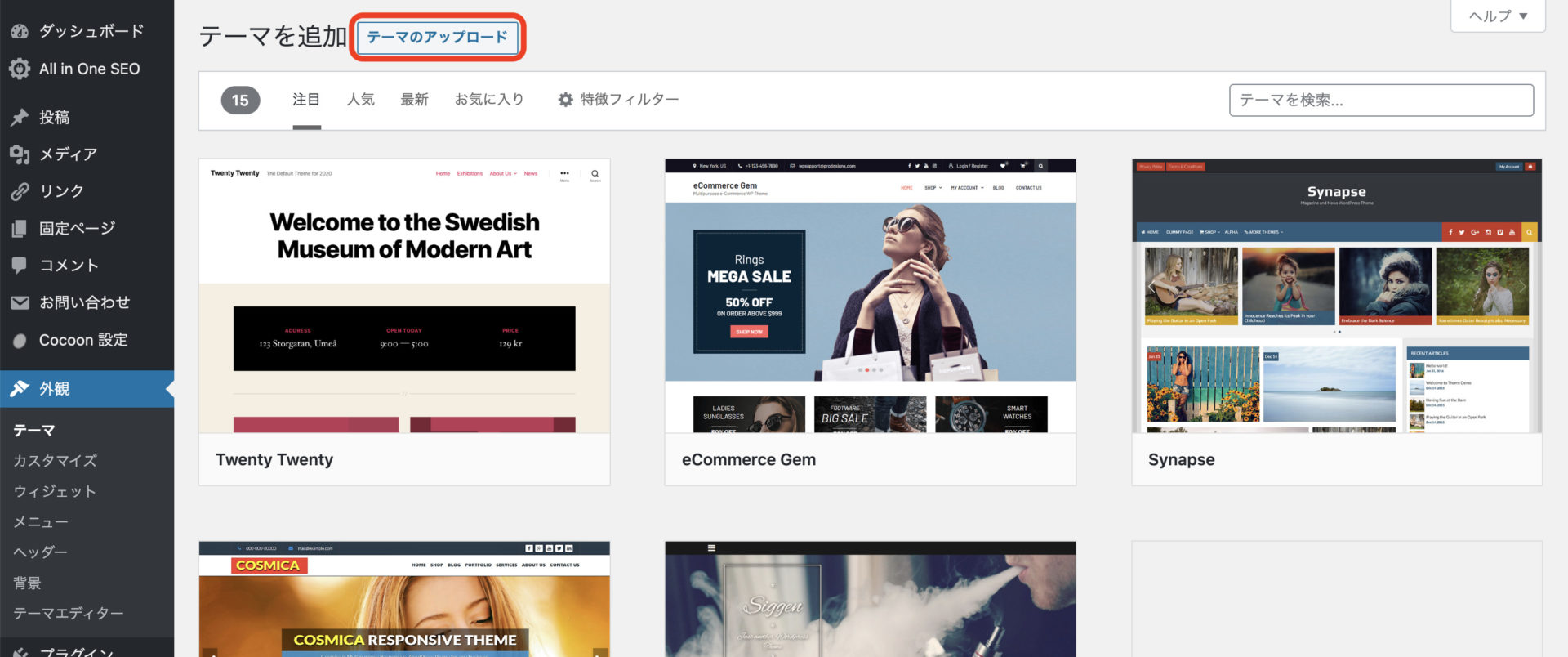
その後、左上の「テーマをアップロード」へ。

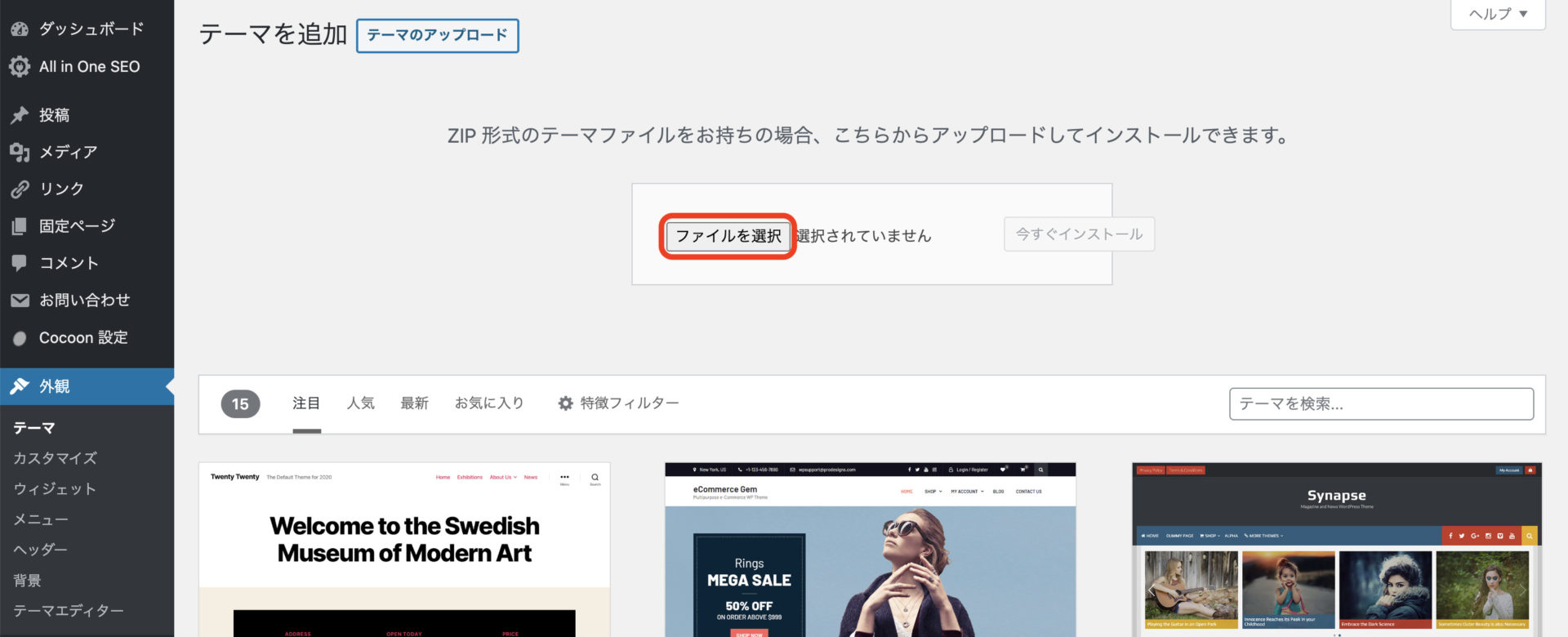
すると、ZIP ファイルを選択できるようになります。ここで、まずは親テーマを洗濯して、WordPress にインストールしましょう。

親テーマがインストールされたら、同じ操作で子テーマもインストールしましょう。
最後にテーマメニューから、インストールした子テーマを有効化させるのを忘れないように!

ちなみに、もともと入っているテーマは使わないので、削除してOKですが、Twenty Twentyだけは残しておく方がいいみたいなので、残しておきましょう。
次回予告
ということで、今回はここまで!テーマに関してはたくさん比較サイトなどがあるので、じっくり選びたい方は色々見てみるのもありかも。意外と大事なステップです。
次回は、WordPress のもう一つの便利な機能、プラグインの設定についてです。










コメント